Hey, friends who say, "Hey, Justin Kim!" Today I'm sharing a quick post-mortem of the first entry in a game jam I'm doing with my friend Alex Forseth for the DIA Game Club!
Wait, what is all this?
Good question. You're probably wondering about who we are and what we're trying to do. Here's a quick run-down to get started:
What is my entry?
Save the Helmets! is a game where you have to save the helmets in a museum before it sinks.
To retrieve helmets, you must correctly solve a riddle for each one- Or else face death.
The tool
Bitsy is a web-based game-making tool that makes it easy for anyone to create their own games. Packed with constraints to make the process faster, it's simplicity and minimalist-approach results in outputs similar to Atari games.
But don't let its tiny scope fool you; there's some amazing games out there that show just how powerful it can be. All it takes is a little practice and imagination.
The theme
This session's theme, "helmet", was chosen right before we got to work and was found using a free online random word generator.
Making the game
With "helmet" in mind, Bitsy open, and the timer ticking off, we were ready to start making.
My first step was mind mapping concepts in Obsidian's Canvas feature.
Concepting the game
The one that stuck with me was "Browsing a museum of helmets" because it reminded me of a cool Call of Cthulhu roleplaying session I watched.
However just learning about different helmets wouldn't have been an experience I'd have enjoyed myself, much less anyone else. Thankfully I remembered this excellent video on Risk and Reward in games.
I knew I wanted the Reward for playing to be discovering the story through learning about each helmet's history. Unfortunately Bitsy constrained most interactions to moving the avatar around the screen.
This challenge made me ask myself what a quiz mechanic would look like in Bitsy. And then I realized that the Risk should entail the wrong answer leading to a game over.
With what I knew seemed like a fairly fun concept, I moved forward to building it.
Building the game
With about 30 minutes left on the clock, I made like Sonic the Hedgehog and started building the game in Bitsy.
Mapping the museum
And just as quickly I realized I didn't know where anything was! To solve this issue I used Canvas to draft a brief map of the different museum rooms.
Knowing which rooms were:
connected to which other rooms,
themed after which helmet,
and meant to be explored in what order (signified by arrows)
helped me work faster since I knew where to place certain signifiers like icons pointing towards a particular room.
A whole new world
As a natural maker of tall-tales I got excited and did some minor worldbuilding for the museum.
Objects and history are a particularly interesting concept to me, so I intended each helmet to represent different aspects of human civilization:
The Explorer's Helmet -> Entering unknown places and respecting what's already there.
The Sports Helmet -> Celebrating play and intensity we regard it.
The Soldier's Helmet -> Encouraging peace and reconciliation over needless destruction.
The Ritual Helmet -> Studying our behavior around spiritual beliefs.

So many helmets! Source: Wikipedia.
And finally, to explain why there's a rush for saving all the helmets, I framed the narrative context as a situation where the entire museum was in the process of sinking.
The rush of time management
Unluckily for me, the clock was ticking so I decided to limit my scope and make only the Front Desk and Explorer's Helmet rooms.
Due to Bitsy's constraints, dialogue boxes only appear on the screen when players move into interactive objects. I made these as exclamation points because they were simple to draw and easy to understand.
To make sure players didn't miss crucial information I designed paths so that they'd move into them no matter what.
The riddle of the deadline
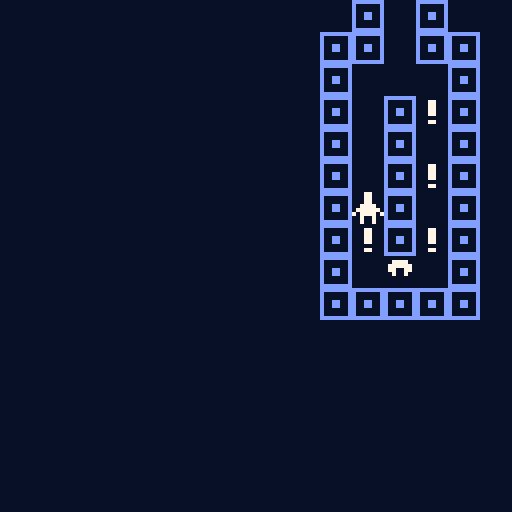
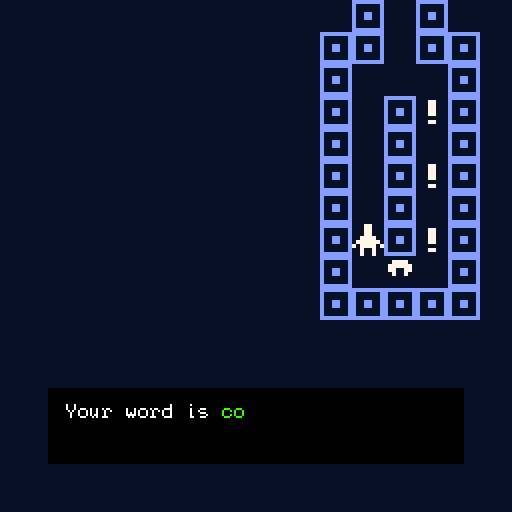
Implementing the riddle in the Explorer's Helmet room was a delicate challenge. With not so much time left, I had to clearly communicate to the player:
the riddle itself,
2 possible answers they could choose between,
2 confirmation messages (1 for each answer)
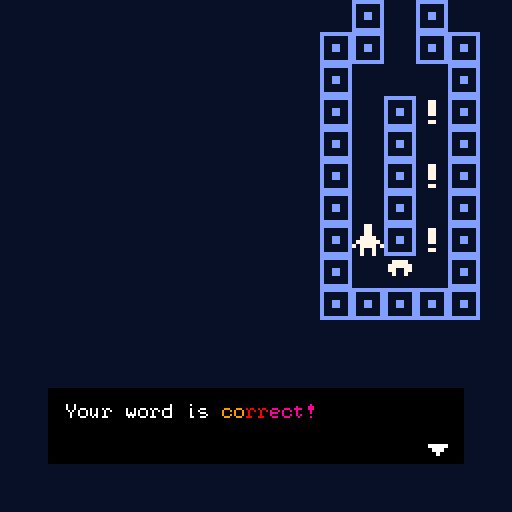
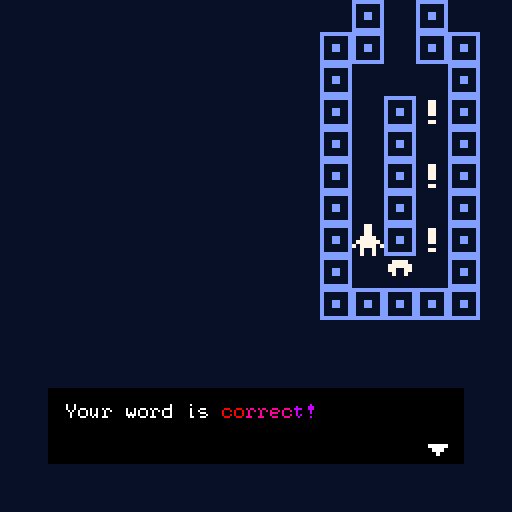
2 state changes and accompanying messages (a Game Over or a Congratulations)
the Explorer's Helmet itself,
and a path leading to the Helmet.

Luckily I managed to get in the riddle's requirements despite using features of Bitsy I hadn't learned yet. I even had time to include fun extras like text animations and an alternative color palette!
And with that, time was up!
Debrief
Whew, what an intense ride. And with all great efforts come great learnings and insights.
Lessons learned
Level design of the Front Desk room encouraged exploration.
Descriptions hinted at a deeper story.
Riddle mechanic's feedback was clear and increased the tension of making a choice.
Confirmation messages can be removed for non-tutorial rooms since the riddle mechanic would've already been explained inside the tutorial.
Next steps
Implement more rooms.
Refine level design to reflect themes better.
Insert more narrative information into levels.
Include a time-limit mechanic that pressure players to prioritize which helmets to save.
My final thoughts
I was surprised by how complex and in-depth implementing a riddle mechanic could be. My initial expectation was for this project to be a one-off experiment but now I can see it being a slightly larger project.
Interested in seeing if Save the Helmets! takes off? Subscribe to this newsletter and maybe you'll find out. 👀 Or you can demand a new version by chatting with me on my socials below!
About Justin Kim
I'm a UX and product designer with experience in AI usability, UX auditing, and project management. I specialize in game UX and design, particularly with AI and UX components, to create immersive digital storytelling in the games industry. When I’m not designing you can find me playing video games or reading a detective story.
Find me on: